Service
Serviceのスクリプトを作成し、行いたい処理を記述することで独自の更新処理などを追加できます。
Serviceスクリプトファイルの作成
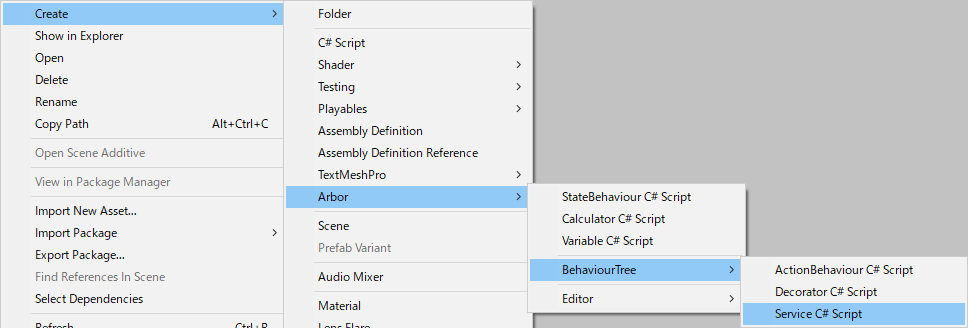
- Projectウィンドウから作成したい場所で右クリック。
- 右クリックメニューから、「Create > Arbor > BehaviourTree > Service C# Script」を選択。

- ファイル名を入力して決定
呼び出される関数
作成したServiceをコンポジットノードやアクションノードに追加すると、スクリプトの各関数が呼びだされるようになります。
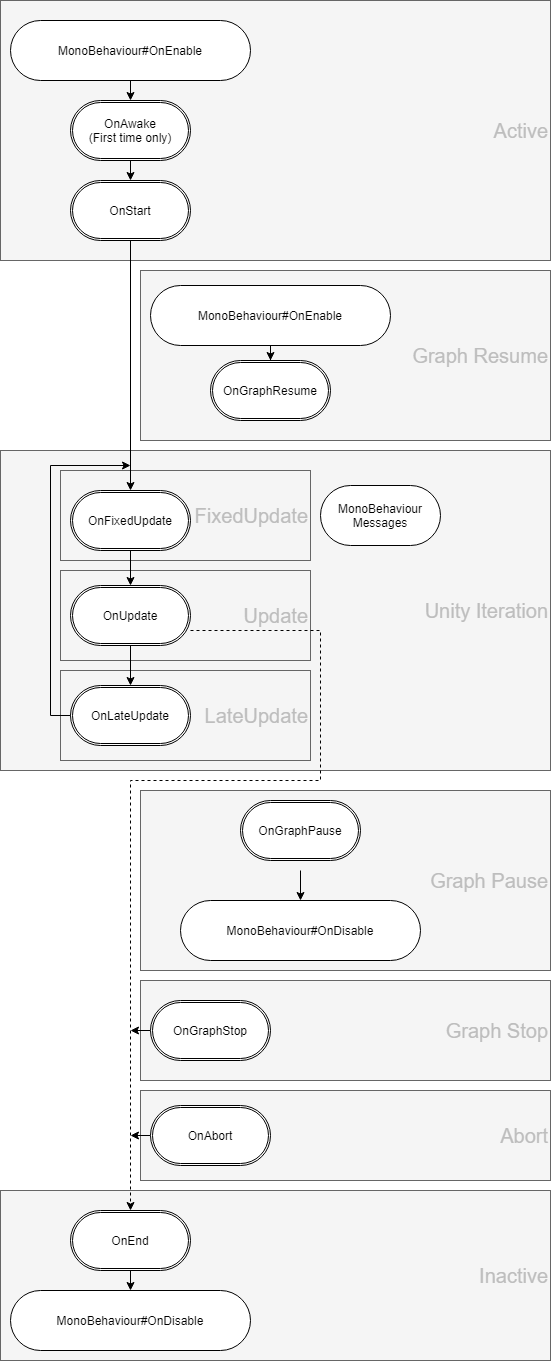
- OnAwake
初めてノードがアクティブになった時に呼ばれます。 - OnStart
ノードがアクティブになった時に呼ばれます。 - OnUpdate
ノードがアクティブの間、毎回呼ばれます。
実行タイミングについては、BehaviourTreeのUpdateSettingsを参照してください。
Arborリファレンス : BehaviourTree - OnAbort
ノードがDecoratorにより中断する時に呼ばれます。 - OnEnd
ノードが終了するときに呼ばれます。 - OnLateUpdate
BehaviourTreeのLateUpdate()のタイミングで呼ばれます。
毎フレーム呼ばれるかどうかはBehaviourTreeのUpdate Settingsに依存。 - OnFixedUpdate
BehaviourTreeのFixedUpdate()のタイミングで呼ばれます。 - OnGraphPause
グラフが再生中に一時停止した時に呼ばれます。 - OnGraphResume
グラフが一時停止から再開したときに呼ばれます。 - OnGraphStop
グラフが再生停止したときに呼ばれます。 - MonoBehaviourのメッセージ関数
詳しくはUnity ScriptReferenceのMonoBehaviourのMessagesを参照してください。
呼び出し順

- ノードに複数のServiceを追加している場合は上から順に呼ばれます。
- OnEnableとOnDisable以外のMonoBehaviourのコールバックメソッドも使用できますが、Start()は初回OnUpdate()の後に呼ばれてしまうため注意してください。
フィールドの宣言

作成したスクリプトにpublicもしくはSerializedField属性をつけたフィールドを宣言することでArbor Editorで編集可能になります。
|
|
インスペクターからフィールドを編集するのと同様の機能です。
詳しくは以下のUnityマニュアルを参照してください。
データフロー
Serviceではデータフローによる値の入出力が可能です。
詳しくは、スクリプティング : データフローを参照してください。
async/await
async/awaitによる非同期待機に対応しております。
詳しくはasync/awaitを参照してください。
補足説明
- ファイル名とクラス名が一致している必要があります。
- Editorフォルダなどの特殊フォルダ以下に配置すると認識されなくなります。
- 自動的に付与されるAddComponentMenu("")はInspectorのAdd Componentに表示されないようにするためのものです。
- グラフを介さずにGameObjectへ直接追加した場合の動作はサポートいたしません。
- C#スクリプトの変更を反映するにはコンパイルが必要です。
PreferencesのAuto Refreshをオフにしている場合などは手動でメニューの「Assets > Refresh」を行う必要があります。 - MonoBehaviourのenabledは実行制御のために内部で使用しているため、代替となるbehaviourEnabledを使用してください。