AgentController
エージェント(NavMeshにより移動するオブジェクト)を制御するためのコンポーネントです。
経路探索を伴う移動のためにNavMeshAgentを制御し、移動結果の速度をAnimatorのパラメータに受け渡す役割を担います。
作成方法
Hierarchyウィンドウの+ボタン
- Hierarchyウィンドウの+ボタンをクリックするかウィンドウ内を右クリック
- メニューから「Arbor > AgentController」を選択。
この方法で作成した場合はNavMeshAgentコンポーネントも追加されます。
Inspectorウィンドウの”Add Component”ボタン
- HierarchyウィンドウでAgentControllerを追加したいGameObjectを選択。
- Inspectorウィンドウの「Add Component」ボタンをクリック。
- コンポーネント選択ウィンドウから、「Arbor > Navigation > AgentController」を選択。
設定方法
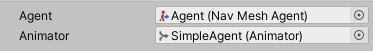
参照設定

- Agentフィールドに制御対象のNavMeshAgentを設定。
- Animatorフィールドに制御対象のAnimatorを設定。
モーション設定
移動に関する値をAnimatorのパラメータに受け渡すための設定を行います。
設定が必要な項目はAnimatorControllerの構築方法によって異なります。
各種設定の概要を説明します。
値の詳細については、InspectorリファレンスのAgentControllerを参照してください。
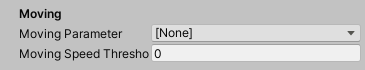
Moving

移動中であればtrueになるboolパラメータを設定します。
移動中の判定はNavMeshAgent.velocity.magnitude > Moving Speed Thresholdで行われます。
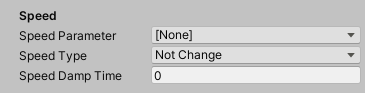
Speed

移動する速さを受け渡すfloatパラメータを設定します。
Speed Typeの設定に従って変更された値が設定されます。
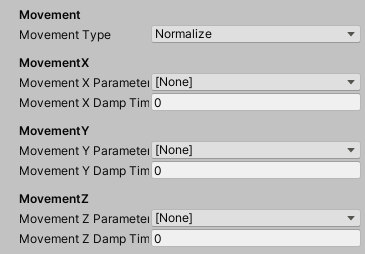
Movement

AnimatorControllerにBlendTreeを使用している場合に移動方向に応じたモーションブレンドを行う場合に設定します。
Movement Typeの設定に従って変更された値が設定されます。
結果のベクトルの各成分をどのパラメータに設定するかを指定します。
- Movement X
X成分を設定するfloatパラメータ。 - Movement Y
Y成分を設定するfloatパラメータ。 - Movement Z
Z成分を設定するfloatパラメータ。
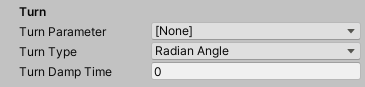
Turn

移動方向に向き直るパラメータを設定します。
Turn Typeにしたがって、移動速度から値を計算します。
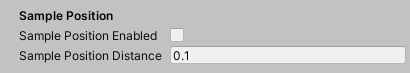
Sample Position

AgentMoveToPositionなどを使用して移動する際に、移動先をNavMesh上に調整するかを設定します。
Sample Position Enabledを有効にした場合、移動先の位置を中心としたSample Position Distanceの半径内にあるNavMesh上の位置に調整されます。
もしSample Position Distanceの半径内に有効なNavMesh上の位置が存在しない場合は移動に失敗し、AgentMoveToPositionなどではCant Moveに遷移するようになります。
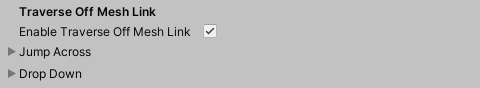
Traverse Off Mesh Link

OffMeshLink(またはNavMeshLink)をどのように通過するかを設定します。
手動配置したOffMeshLinkに個別に通過方法の設定を行う場合はOffMeshLinkSettingsを参照してください。
- Enable Traverse Off Mesh Link
AgentControllerによってOffMeshLinkの通過を制御します。
有効にする場合は、NavMeshAgentのAuto Traverse Off Mesh Linkは無効にする必要があります。
Jump Across
自動配置されたJump AcrossのOffMeshLinkを通過する際の設定です。
手動配置したOffMeshLinkにOffMeshLinkSettingsコンポーネントがない場合もこの設定が使用されます。
詳細は通過設定を参照してください。
Drop Down
自動配置されたDrop DownのOffMeshLinkを通過する際の設定です。
詳細は通過設定を参照してください。
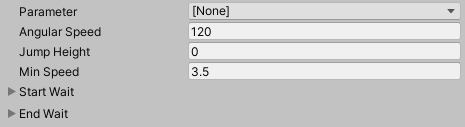
通過設定

- Parameterフィールドに、通過中にtrueになるAnimatorのBool型パラメータ名を設定。
- Angular Speedフィールドに、通過方向へ回転する速さを設定。
- Jump Heightフィールドに、ジャンプする高さを設定。
0を指定すると放物線軌道にならず直線移動する。 - Min Speedフィールドに、最小の移動する速さを設定。
NavMeshAgent.speedと比較して速い方を使用する - Start Waitフィールドに、通過方向への回転が完了してから移動開始するまでの待機方法を設定。
詳細は通過時の待機方法を参照してください。 - End Waitフィールドに、移動完了してからNavMeshによる移動に切り替わるまでの待機方法を設定。
詳細は通過時の待機方法を参照してください。
通過時の待機方法
- Typeフィールドに、待機方法を設定。
- None

- Time

- Animation Event

- Timeフィールドに、待機時間(秒)を設定。(TypeをTimeに設定した場合のみ)
- Event NameフィールドにAnimationEventへ受け渡される文字列を設定。(TypeをAnimationEventに設定した場合のみ)
TypeにAnimation Eventを設定した場合は、アニメーションにイベントを設定する必要があります。
ここでは、FBXなどのモデルにアニメーションが含まれている場合の設定方法について説明します。
- モデルを選択
- Animationタブを選択
- 該当のアニメーションを選択
- Eventsの折り込みを開く
- プレビューペインの再生ヘッドを呼び出すタイミングに移動
 ボタンをクリック
ボタンをクリック- Functionフィールドに、
TriggerEventを設定 - Stringフィールドに、Event Nameと同名の文字列を設定
- Applyボタンをクリック
AnimationEventについての詳細は、Events - Unity マニュアルを参照してください。
モデルに含まれないAnimationClipのイベントを編集する方法については、アニメーションイベントの使用 - Unity マニュアルを参照してください。
なおイベントの通知については、内部的にAnimationTriggerEventReceiverを使用しています。
実行時にAnimatorのGameObjectにAnimationTriggerEventReceiverがない場合は自動的に追加されます。
実行中のAddComponentを回避したい場合は事前に追加しておくと良いでしょう。