State
Describes how to edit states.
Create State
- Right-click the position of the graph where you want to create a state.
- Select “Create State” from the menu
- Input the name of the state and decide with the Enter key.
Create Resident State
- Right-click the position of the graph where you want to create a resident state.
- Select “Create Resident State” from the menu
- Input the name of the state and decide with the Enter key.
Delete State
- Select the node you want to delete
- Select “Delete” from the right-click menu in the graph, or press the Delete key
Set to start state
- Click the gear icon or right click in the node header section.
- Select “Set Start State” from the menu.
Add Behaviour
You need to add a StateBehaviour in order for the state to work.
- Click the gear icon or right click in the node header section.
- Select “Add Behaviour” from the menu
- Select the StateBehaviour you want to add from the StateBehaviour selection menu.
For details on the selection menu, refer to Behaviour Select Window.
Insert Behaviour
To insert StateBehaviour in an arbitrary position, add it from the “Insert Behaviour” button.
- Mouse over near the center of the separator between behaviors in the state.
- Click the displayed “Insert Behaviour” button.
- Select “Add Behaviour” from the menu
- Select the StateBehaviour you want to add from the StateBehaviour selection menu.
Drag Behaviour
Move
By dragging and dropping StateBehaviour, you can switch the order of behavior and move to another node.
- Drag the title bar of behaviour
- Drop to the other node on the same node or to another node
Copy
Hold Ctrl (Win) / Option (Mac) while dragging and dropping it to copy.
- Drag the title bar of behaviour
- Hold Ctrl (Win) / Option (Mac) and drop it to another position on the same node or to another node
Delete Behaviour
- Click the gear icon or right click in the title bar.
- Select “Delete” from the menu
Behaviour presets
You can use the preset function of Unity.
Save preset
- Click the preset icon in the title bar of StateBehaviour
- Click the “Save current to…” button in the Select Preset window
- Save as.
Apply preset
- Click the preset icon in the title bar of StateBehaviour
- Select the preset you want to apply in the Select Preset window
Connect State
Connect to existing node
- Drag the StateLink field in StateBehaviour
- Drop to the connected state
Select the connection destination from the node list
- Drag the StateLink field in StateBehaviour
- Drop on empty graph
- Select “NodeList Selection” from the menu
- Select the connection destination state in the node list
Connect And Create a new state
- Drag the StateLink field in StateBehaviour
- Drop at the position in the graph where you want to create the state
- Select “Create State” from the menu.
- Input the name of the state and decide with the Enter key.
Disconnect State
- Right-click on the connection line you want to disconnect
- Select “Disconnect” from the menu
StateLink settings
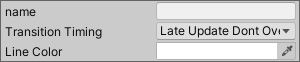
Click on the StateLink gear icon to display the setting window.

| Item | Contens |
|---|---|
| Name | Name of StateLink. When inputting, the display name of the StateLink field is changed. |
| Transition Timing | Setting of transition timing. |
| Line Color | Connection line color |
TransitionTiming
| Item | Contents |
|---|---|
 Late Update Overwrite Late Update Overwrite |
Reserve to transition when LateUpdate. If the transition is already reserved in the same frame, overwrite it. |
 Immediate Immediate |
Transit instantaneously at transition call. If the transition is looping, there is a possibility of infinite looping, so use with caution. |
 Late Update Dont Overwrite Late Update Dont Overwrite |
Reserve to transition when LateUpdate. If the transition is already reserved within the same frame, do not overwrite it. |
 Next Update Overwrite Next Update Overwrite |
Reserve to transition when next Update. If the transition is looping, there is a possibility of infinite looping, so use with caution. |
 Next Update Dont Overwrite Next Update Dont Overwrite |
Reserve to transition when next Update. (Default) If the transition is already reserved within the same frame, do not overwrite it. |
Script customization
For details on script customization, please see here