ノードの構成要素
開始ステート

ArborFSMが開始した際に一番初めに実行されるステートです。
1つのグラフに必ず1つ必要です。
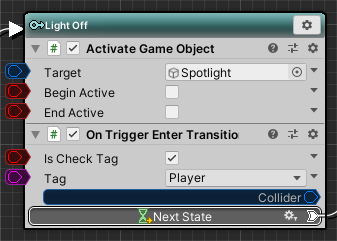
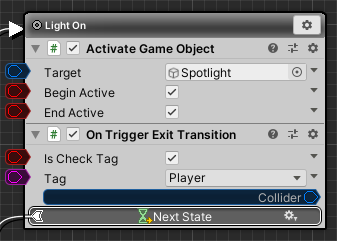
ステート

通常のステートです。
開始ステートや他のステートから遷移することで実行されます。
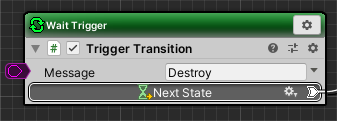
常駐ステート

実行中ノードがどれかにかかわらず常に実行されるステートです。
何らかの割り込み判定などをここで行います。
また、常に実行されているため、常駐ステートから他のステートへの遷移は可能ですが、他のステートから常駐ステートへは遷移できません。
リルートノード

接続ラインの経路を調整するためのノードです。
接続ラインが交差して見にくい場合に使用します。
ラインの方向もこのノードで調整できます。
StateBehaviourスクリプト

ステートの挙動を処理するためのスクリプトです。
開始ステートや通常ステート、常駐ステートのすべてに設定できます。
1つのステートに複数のStateBehaviourを追加できるため、挙動を組み合わせて状態を作成できます。
StateBehaviourスクリプトの作成についてはこちら。
組み込みStateBehaviour
例に出ているActivateGameObjectやOnTriggerEnterTransitionなど、あらかじめ組み込まれている挙動もStateBehaviourスクリプトで記述されています。
組み込みStateBehaviourのリファレンスはこちらを参照してください。
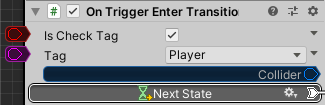
StateLinkについて

状態遷移を行うにはStateLinkを使用します。
StateBehaviourにStateLinkフィールドを宣言すると、Arbor Editorにフィールドが表示されます。
接続することで、実行時にStateBehaviourスクリプトの記述に従って状態遷移が行われます。
操作方法
| 操作 | 方法 |
|---|---|
| 接続 | ドラッグ&ドロップ |
| 切断 | 接続ラインを右クリックし「切断」を選択。 |
TransitionTiming
遷移するタイミングは即座に行われるのではなく、TransitionTimingの指定に従います。
TransitionTimingはStateLinkの歯車アイコンをクリックすると開く設定ウィンドウによって行えます。
TransitionTimingの動作は以下のようになります。
| 項目 | 内容 |
|---|---|
 Late Update Overwrite Late Update Overwrite |
LateUpdate時に遷移するよう予約する。 同フレーム内で既に遷移予約されている場合は上書きする。 |
 Immediate Immediate |
遷移呼び出し時に瞬時に遷移する。 遷移がループしている場合、無限ループする可能性もあるので使用には注意すること。 |
 Late Update Dont Overwrite Late Update Dont Overwrite |
LateUpdate時に遷移するよう予約する。 同フレーム内で既に遷移予約されている場合は上書きしない。 |
 Next Update Overwrite Next Update Overwrite |
次のUpdate時に遷移するよう予約する。 同フレーム内で既に遷移予約されている場合は上書きする。 |
 Next Update Dont Overwrite Next Update Dont Overwrite |
次のUpdate時に遷移するよう予約する。(デフォルト) 同フレーム内で既に遷移予約されている場合は上書きしない。 |