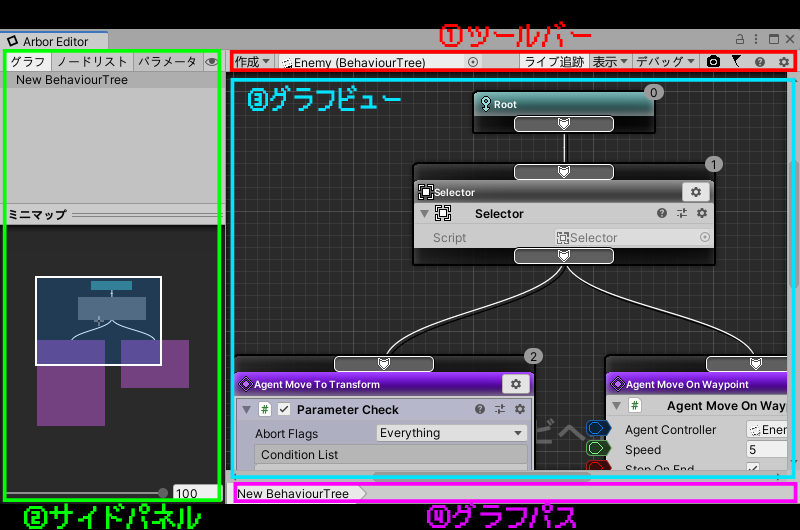
UI説明

1.ツールバー
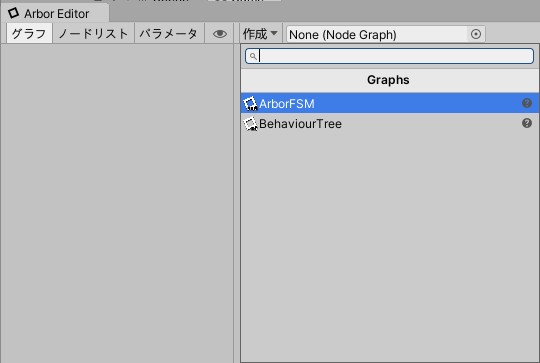
「 作成」ドロップダウン

シーンに、選択したグラフを持つGameObjectを作成します。
| メニュー | 内容 |
|---|---|
| ArborFSM | ArborFSMを持つGameObjectをシーンに作成 |
| BehaviourTree | BehaviourTreeを持つGameObjectをシーンに作成 |
グラフ選択フィールド

グラフを選択するフィールドです。
「ライブ追跡」トグル

プレイ中にアクティブノードを追跡するか切り替えます。
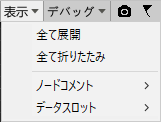
「表示」ドロップダウン

表示関連メニューを表示します。
| メニュー | 内容 |
|---|---|
| 全て展開 | 折りたたまれている挙動を全て展開する |
| 全て折りたたみ | 展開されている挙動をすべて折りたたむ |
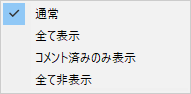
| ノードコメント | 
|
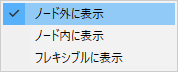
| データスロット | 
|
グラフ別のメニュー項目は各グラフのマニュアルを参照してください。
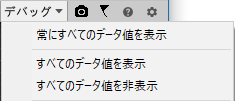
「デバッグ」ドロップダウン

各グラフのデバッグ関連メニューを表示します。
| メニュー | 内容 |
|---|---|
| 常にすべてのデータ値を表示 | 個々のデータラインの表示設定によらず常にデータ値を表示する |
| すべてのデータ値を表示 | プレイ中に全てのデータラインの出力値を表示に変更する |
| すべてのデータ値を非表示 | 全てのデータラインの出力値を非表示に変更する |
グラフ別のメニュー項目は各グラフのマニュアルを参照してください。
キャプチャボタン

グラフビュー全体を画像に保存します。
(最大サイズは16384 x 16384です)
通知ボタン

新しいバージョンがリリースされた場合などに表示されます。
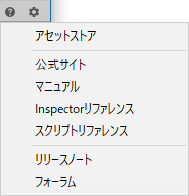
ヘルプボタン

マニュアルなどを開くメニューが表示されます。
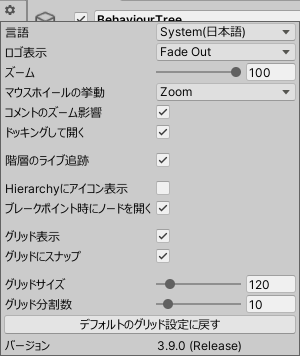
設定ボタン

各種設定を行うウィンドウを表示します。
| 項目 | 内容 |
|---|---|
| 言語 | 表示する言語の選択 
|
| ロゴ表示 | グラフビューに表示されるArborロゴの切り替え 
|
| ズーム | ズームアウトする量の設定 |
| マウスホイールの挙動 | マウスホイールの挙動がズームかスクロールの選択 
|
| コメントのズーム影響 | ノードコメントがズームの影響を受けるかどうかを設定 |
| ドッキングして開く | ArborEditorウィンドウを開くときのドッキングの切り替え |
| 階層のライブ追跡 | ライブ追跡時、グラフ階層も追跡するかの切り替え |
| Hierarchyにアイコン表示 | GameObjectにArbor関連コンポーネントがある場合にアイコンを表示するかの切り替え |
| ブレークポイント時にノードを開く | ノードがブレークポイントで停止した際に、停止したノードの場所を開くかの切り替え |
| グリッド表示 | グラフビューのグリッド表示の切り替え |
| グリッドにスナップ | グラフビューでドラッグした際にスナップするかの切り替え |
| グリッドサイズ | グラフビューで表示するグリッド幅の設定 |
| グリッド分割数 | グリッドサイズを何分割するかの設定 |
| デフォルトのグリッド設定に戻す | グリッド設定をデフォルトに戻す |
| バージョン | インポートしているArborのバージョン |
2.サイドパネル
サイドパネルのトグルボタン

サイドパネルの表示を切り替えます。
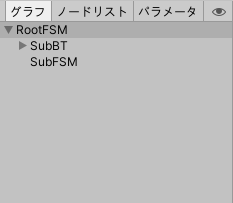
グラフタブ

グラフの階層ツリーを表示するタブです。
グラフの階層化についてはグラフの階層化を参照してください。
選択したグラフがグラフビューに表示されます。
グラフのリネーム
リネームするには以下のいずれかの方法があります。
- リネームするグラフを右クリックし、「リネーム」を選択。
- 選択中グラフを再クリック。
- (Mac)グラフを選択してEnterキー。
- (Windows)グラフを選択してF2キー。
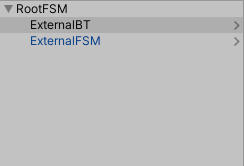
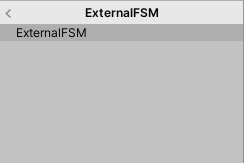
外部グラフの編集
SubStateMachineReferenceなど外部グラフを参照する挙動を使用している場合、グラフを編集するには外部グラフの編集モードにする必要があります。
- 外部グラフの名前の右側にある > ボタンをクリックする。

- 編集し終えたらグラフタブのヘッダ部分の < ボタンをクリックする。

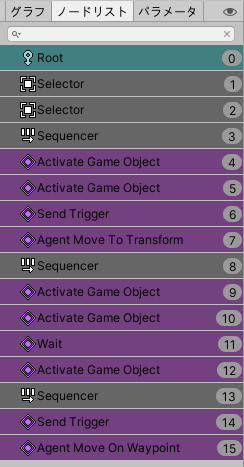
ノードリストタブ

グラフに配置しているノードのリストが表示されます。 (表示されるノードは各グラフの状態にかかわるノードのみ)
操作方法
| 操作 | Windows | Mac |
|---|---|---|
| 選択 | マウス左ボタン | マウスボタン |
| 追加選択 / 選択解除 | Ctrl + マウス左ボタン | command ⌘ + マウスボタン |
| 連続したノード選択 | Shift + マウス左ボタン | shift ⇧ + マウスボタン |
パラメータタブ
グラフ内パラメータについてのタブです。
ParameterContainerの作成
グラフに直接紐づいたParameterContainerを作成します。
- パラメータタブを開き、「作成」ボタンをクリック。
ParameterContainerの削除
グラフに直接紐づいたParameterContainerを削除します。
- パラメータタブを開き、ツールバーの歯車アイコンをクリック。
- メニューから「コンポーネントを削除」を選択。
パラメータの編集
ParameterContainerと同様にパラメータの編集ができます。
詳しくは、ParameterContainerを参照してください。
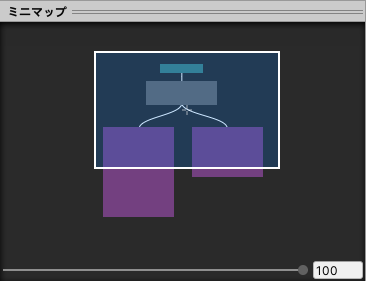
ミニマップ

現在表示しているグラフの全体像を表示します。
表示領域の矩形をドラッグすることで、グラフビューの表示領域も連動してスクロールできます。
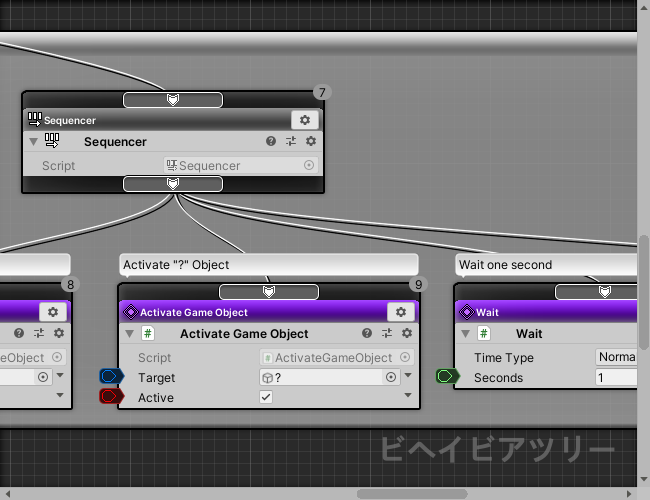
3.グラフビュー

ノードグラフを表示します。
4.グラフパス

現在グラフビューに表示されているグラフまでのパスを表示します。