セットアップ例
Examplesに同梱しているSimpleAgentモデルを使用して、セットアップする例を紹介します。
Agentオブジェクトの作成
- Hierarchyウィンドウの+ボタンをクリック。
- メニューから「Arbor > AgentController」を選択。
SimpleAgentモデルの配置
- Agentオブジェクトの子に「Assets/Plugins/Arbor/Examples/Common/Models/SimpleAgent.fbx」をドラッグ&ドロップして配置。
(モデルを配置して出来たGameObjectに直接AgentControllerを追加するよりも、親子オブジェクトに分けると後からモデルが置き換えしやすくなります)
SimpleAgentオブジェクトの設定
Animator

- Controllerフィールドに、「Assets/Plugins/Arbor/Examples/Common/Models/SimpleAgent.controller」を設定。
Agentオブジェクトの設定
NavMeshAgent

- Auto Traverse Off Mesh Linkフィールドのチェックを外す。
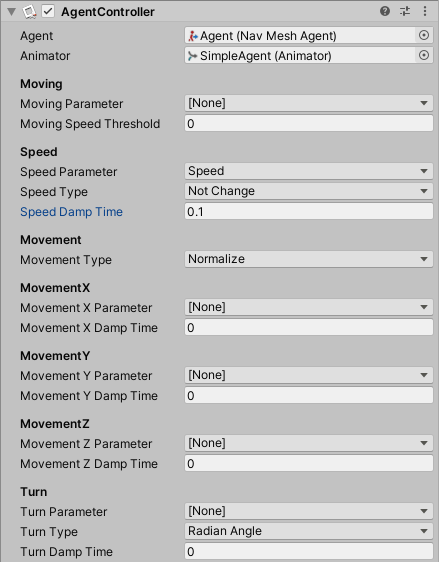
AgentController

- Agentフィールドに、自身のNavMeshAgentを選択。
- Animatorフィールドに、子のSimplaAgentオブジェクトのAnimatorを選択。
- Speed Parameterフィールドに、Speedパラメータを選択。
- Speed Damp Timeフィールドに、0.1を設定。
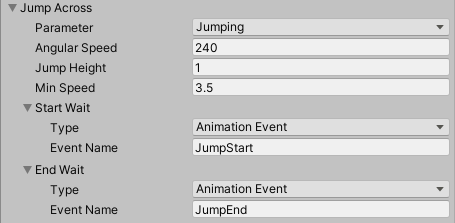
Jump Across

- Parameterフィールドに、Jumpingパラメータを選択。
- Angular Speedフィールドに、240を設定。
- Jump Heightフィールドに、1を設定。
- Start Wait
- Typeフィールドに、Animation Eventを設定。
- Event Nameフィールドに、JumpStartを設定。
- End Wait
- Typeフィールドに、Animation Eventを設定。
- Event Nameフィールドに、JumpEndを設定。
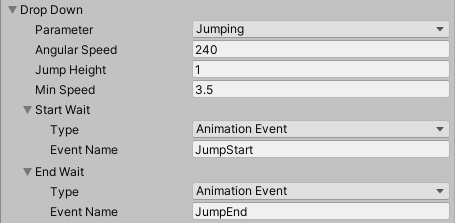
Drop Down

- Jump Acrossと同じ設定にする。
(実践する際に落下モーションがある場合は必要に応じて設定してください)
挙動制御
ステートマシンやビヘイビアツリーから、エージェントの挙動制御を使用すると移動ができるようになります。
他、移動経路の制御にはNavMeshを使用しているため、シーンにナビメッシュが必要です。
詳しくは、ナビメッシュの作成を参照してください。