About each menu
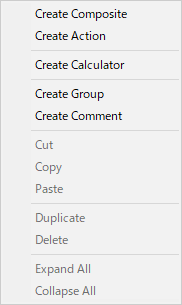
Graph menu
Right-click the graph to display the menu.

| Item | Contents |
|---|---|
| Create Composite | Create a composite node. |
| Create Action | Create a action node. |
| Create Calculator | Create a Calculator node. |
| Create Group | Create a group. |
| Create Comment | Create a comment. |
| Cut | Cut the selected nodes. |
| Copy | Copy the selected nodes. |
| Paste | Paste the copied nodes. |
| Duplicate | Duplicate the selected nodes. |
| Delete | Delete the selected nodes. |
| Expand All | Expand all the selected node's behaviour. |
| Collapse All | Collapse all the selected node's behaviour. |
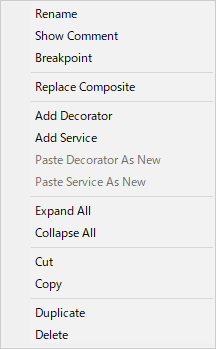
Composite node menu
Right-click the header part of the node or click the gear icon to display the menu.

| Item | Contents |
|---|---|
| Rename | Change the name of the node. |
| Show Comment | Switch the display of the node comment field.
|
| Breakpoint | Toggle breakpoint setting.
|
| Replace Composite | Replace it with another composite script. |
| Add Decorator | Add a decorator. |
| Add Service | Add a service. |
| Paste Decorator As New | Paste the copied decorator. |
| Paste Service As New | Paste the copied service. |
| Expand All | Expand all the behaviour of the node. |
| Collapse All | Collapse all the behaviour of the node. |
| Cut | Cut the node. |
| Copy | Copy the node. |
| Duplicate | Duplicate the node. |
| Delete | Delete the node. |
Composite menu
Right-click the title bar or click the gear icon to display the menu.

| Item | Contents |
|---|---|
| Copy | Copy the composite. |
| Paste Values | Overwrite it with the value of the copied composite. (Only valid for the same type) |
| Edit Script | Open the script editor. |
| Highlight Script | Highlight the location of the script file. |
| Edit Editor Script | Open the Editor script (only when there is an Editor script). |
| Highlight Editor Script | Highlight the location of the Editor script file (only if you have an Editor script). |
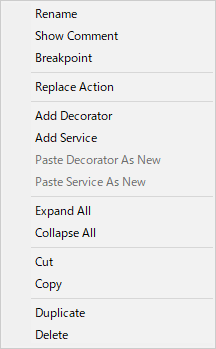
Action node menu
Right-click the header part of the node or click the gear icon to display the menu.

| Item | Contents |
|---|---|
| Rename | Change the name of the node. |
| Show Comment | Switch the display of the node comment field.
|
| Breakpoint | Toggle breakpoint setting.
|
| Replace Action | Replace it with another action script. |
| Add Decorator | Add a decorator. |
| Add Service | Add a service. |
| Paste Decorator As New | Paste the copied decorator. |
| Paste Service As New | Paste the copied service. |
| Expand All | Expand all the behaviour of the node. |
| Collapse All | Collapse all the behaviour of the node. |
| Cut | Cut the node. |
| Copy | Copy the node. |
| Duplicate | Duplicate the node. |
| Delete | Delete the node. |
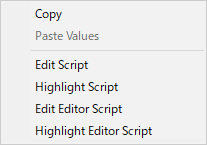
Action menu
Right-click the title bar or click the gear icon to display the menu.

| Item | Contents |
|---|---|
| Copy | Copy the action. |
| Paste Values | Overwrite it with the value of the copied action. (Only valid for the same type) |
| Edit Script | Open the script editor. |
| Highlight Script | Highlight the location of the script file. |
| Edit Editor Script | Open the Editor script (only when there is an Editor script). |
| Highlight Editor Script | Highlight the location of the Editor script file (only if you have an Editor script). |
Decorator menu
Right-click the title bar or click the gear icon to display the menu.

| Item | Contents |
|---|---|
| Move Up | Move the order up. |
| Move Down | Move the order down. |
| Copy | Copy the Decorator. |
| Paste Values | Overwrite it with the value of the copied decorator (Only valid for the same type) |
| Delete | Delete the Decorator. |
| Edit Script | Open the script editor. |
| Highlight Script | Highlight the location of the script file. |
| Edit Editor Script | Open the Editor script (only when there is an Editor script). |
| Highlight Editor Script | Highlight the location of the Editor script file (only if you have an Editor script). |
Service menu
Right-click the title bar or click the gear icon to display the menu.

| Item | Contents |
|---|---|
| Move Up | Move the order up. |
| Move Down | Move the order down. |
| Copy | Copy the Service. |
| Paste Values | Overwrite it with the value of the copied service (Only valid for the same type) |
| Delete | Delete the Service. |
| Edit Script | Open the script editor. |
| Highlight Script | Highlight the location of the script file. |
| Edit Editor Script | Open the Editor script (only when there is an Editor script). |
| Highlight Editor Script | Highlight the location of the Editor script file (only if you have an Editor script). |
Connection line menu
Right-click on the connection line to display the menu.

| Item | Contents |
|---|---|
| Go to Parent Node | Scroll to the position of the parent node. |
| Go to Child Node | Scroll to the position of the child node. |
| Disconnect | Disconnect it. |
View menu
Click on the “View” button on the toolbar to display it.

| Item | Contens |
|---|---|
| Expand All | Expand all collapsed behavior |
| Collapse All | Collapse all deployed behaviors |
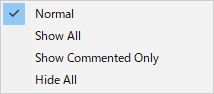
| Node Comment | 
|
| DataSlot | 
|
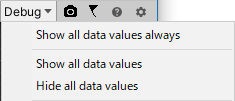
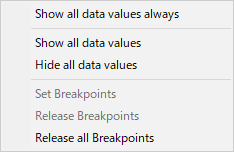
Debug menu
Click on the “Debug” button on the toolbar to display it.

| Item | Contents |
|---|---|
| Show all data values always | Always display data values regardless of display setting of individual data lines |
| Show all data values | Change to show the current value of all of the data line. |
| Hide all data values | Change to hide the current value of all of the data line. |
| Set Breakpoints | Sets the breakpoint of the selected states. |
| Release Breakpoints | Releases the breakpoint in the selected states. |
| Release all Breakpoints | Release breakpoints of all states. |